Text Properties
When you have a text stencil selected, you will notice that the Format panel has changed to show you all the properties that apply to text.
Underneath the standard element properties, there's the section for Text Styles.
Under that section, you can choose and apply the various text properties that you would expect. Such as the typeface (font-family), weight (e.g., 100, 400, 700), decoration (e.g., italic, underlined), and the font size. You can also adjust the text alignment, determine whether the text element should be shown as regular text, line type, script type, or block type.
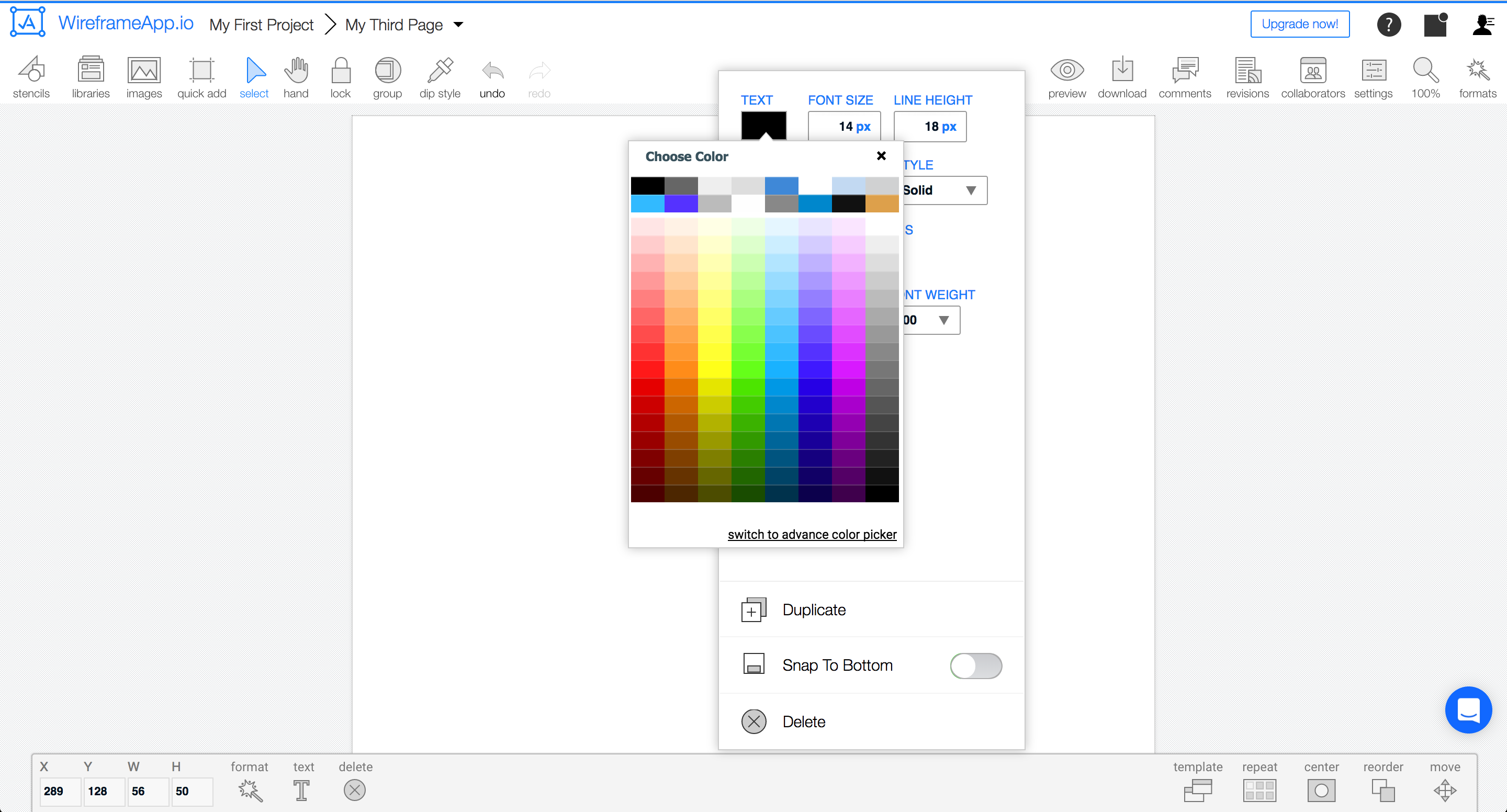
Text Color
When you're editing text, you can apply specific colors to the text element. You can do so using the text color palette labeled Text.

Line Height
WireframeApp maintains consistent baseline spacing for paragraph whenever you adjust the line height. If you change the typeface or font size for a text element, the element repositions itself so the first baseline will always stay in place.
The consistent baseline offset is also maintained between paragraphs, even with varying fonts, as long as they have a fixed line height. This produces a beautiful predictable vertical rhythm. When no fixed line height is set, we use the one inherited from the font.
When you create a new text element, it will not inherit what was previously set.
Tips. You can place your mouse cursor on top of px symbol and scroll up/down to adjust the size.