Stencils
The Stencil is a powerful feature in WireframeApp that allows you to use standard design elements easily across your wireframe projects. A practical example of a Stencil is a design element that is often used in your design such as buttons, checkboxes, text fields, or icons.
As you drag-and-drop a Stencil onto your working canvas, you automatically register that as a design element. And each design element can be further customized as per your design needs.
To help you speed up your design process, various stencils are available in the library, from commonly used Basic Stencils to more complex Content Stencils. You can use Stencils' search bar to quickly find your desired stencil.
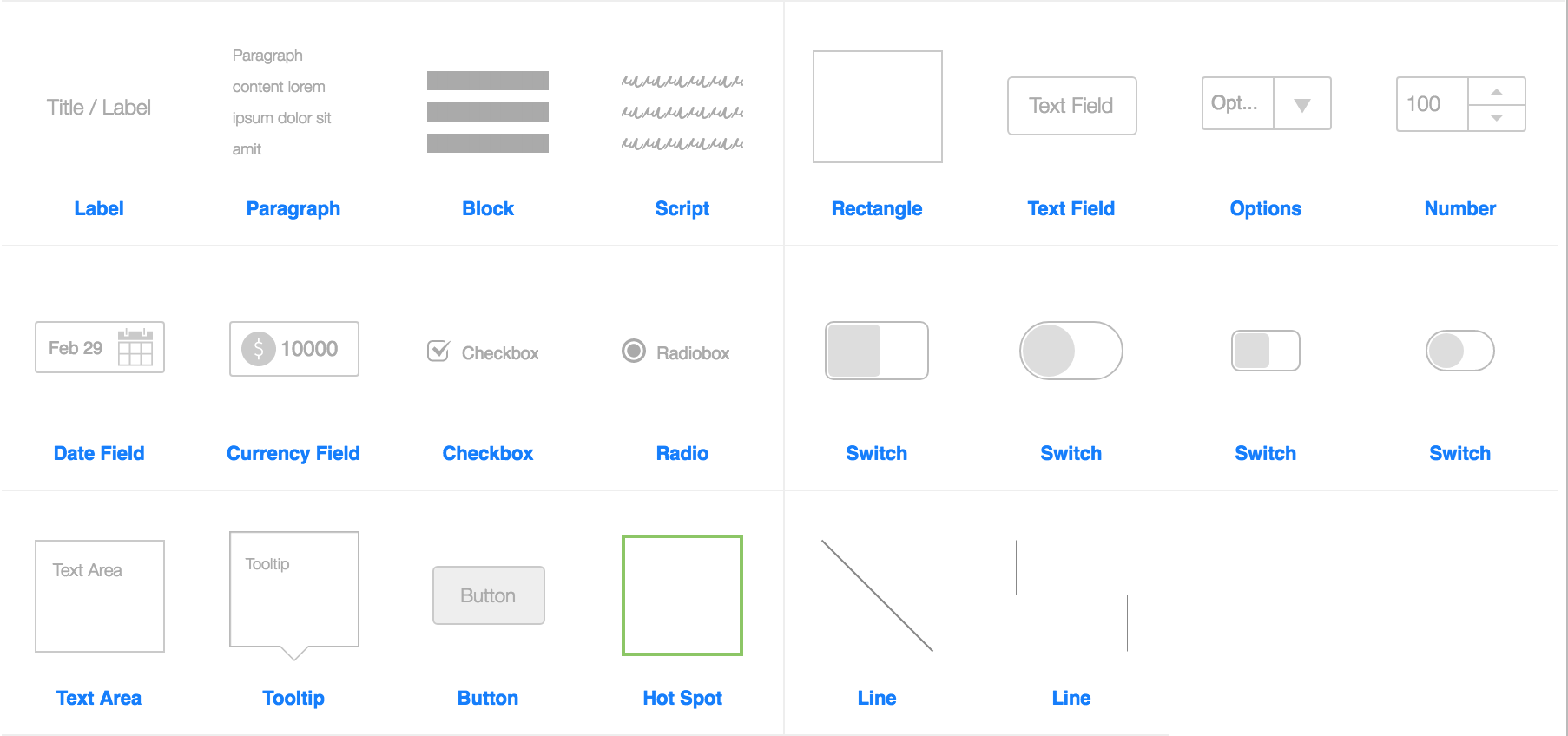
Basic Stencils
For text placeholder stencils, you can use Label, Paragraph, Block, Script, Text Field, Text Area, and Tooltip. Or even customize your text field with Date Field Stencil and Currency Field Stencil.
When you need UI elements, you have stencils such as Checkbox, Radiobox, Switch, and Button.
In the case of options selector elements, you can choose between Options Stencil and Number Stencil.
To link design page to external URL or connect to pages in the same project, you can utilize Hot Spot Stencil.
Last but not least, you can use Rectangle Stencil and Line Stencil to spice up your design.

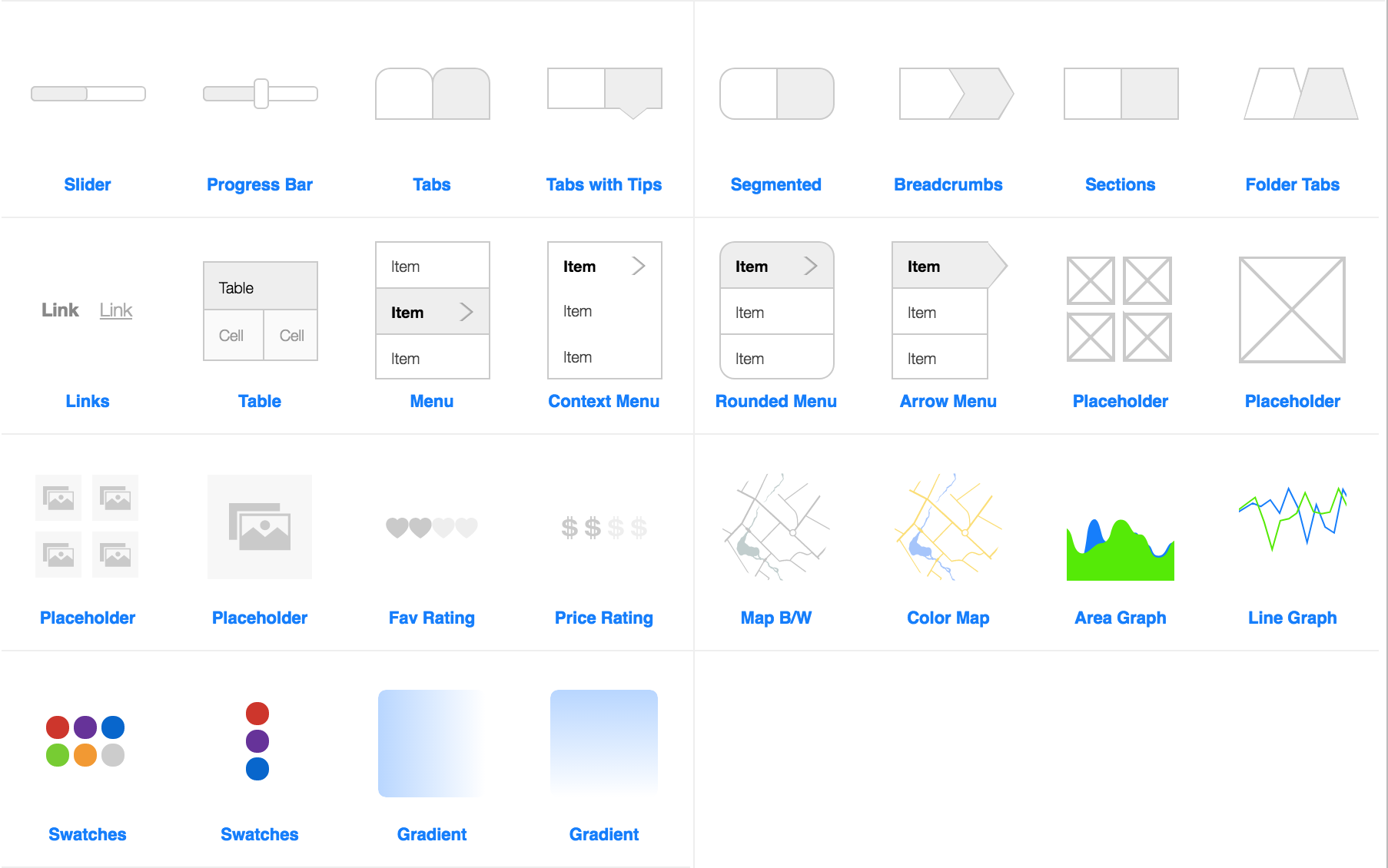
Content Stencils
To show progression in your wireframe design, you can use Slider Stencil or Progress Bar Stencil.
For navigation pane, you have a broad range of stencils to pick from, i.e. Tabs, Links, and Menu. Tabs Stencil and Menu Stencil come in various forms and customizations, such as tab with tips, segmented tabs, breadcrumbs, sections, and folder tabs for Tabs Stencil and context menu, rounded menu, and arrow menu for Menu Stencil.
You also can use Element Placeholder and Image Placeholder stencils in case you want to lay down wireframe for multiple similar elements.
To put up data representation on your design, you can drag-and-drop Table, Area Graph, or Line Graphstencils. And you can even use Map Stencil on your Contact Us section layout.
Rating stencil, commonly used for e-commerce or social media sites design, is also there in the Content Stencil selection.

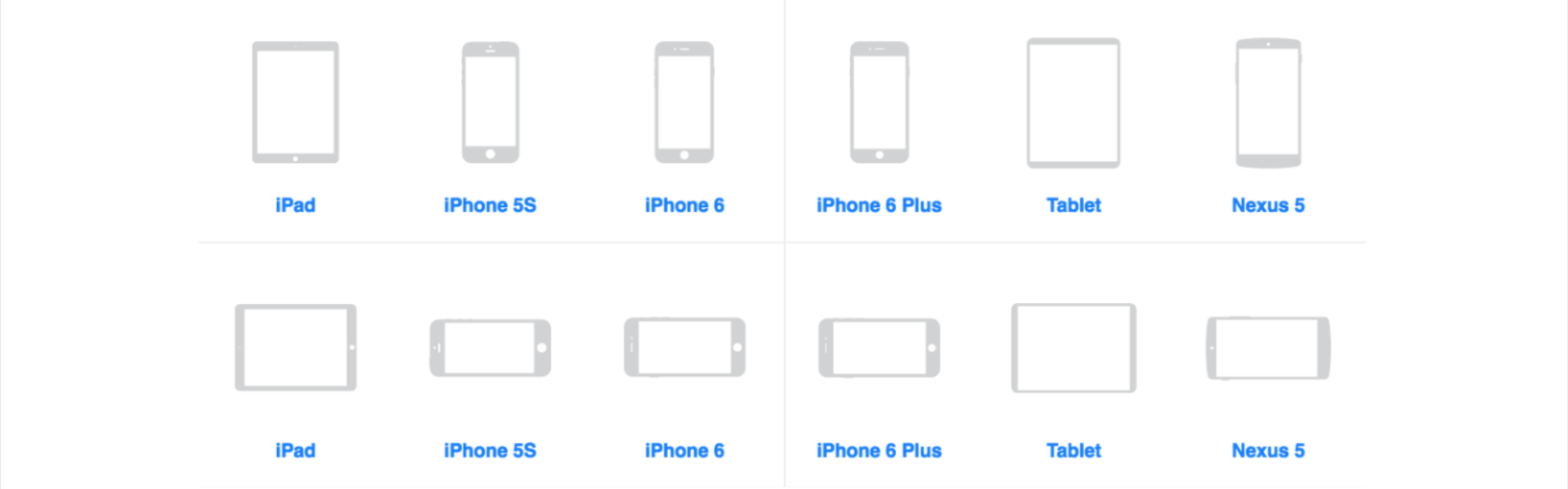
Other Stencils
You can use Device Stencils as background layout of your design, ranging from iPhone to Tablet display. The pixel dimensions of this stencil is preset to be exactly like the real thing.

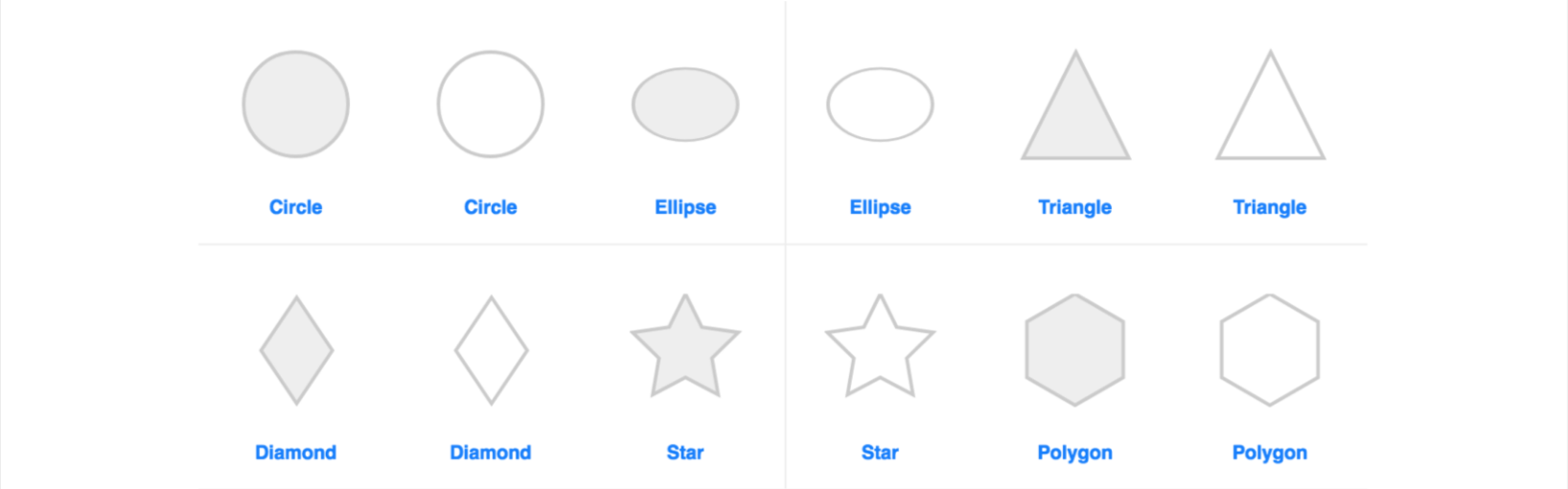
Or you can add different shapes using Shape Stencils. You can even customize Star and Polygon shapes to have up to 36 segments.

Using Icon Stencils, you can also browse through different icon categories and drag them onto your working canvas. You can choose from over 14,000 icons to spice up your design (PRO).