Editing Stencils
Whenever you drag-and-drop a new Stencil into working canvas, you are essentially registering it as a design element and you can customize it further.
Depending on the element, different level of customization can be made, e.g. for an element that contain texts, you can modify its pixel dimensions, typography attributes, color properties, and position on the canvas.
Another example, for an element that has many variations, you can even change its overall design style, like what you can see from Tabs Stencil.
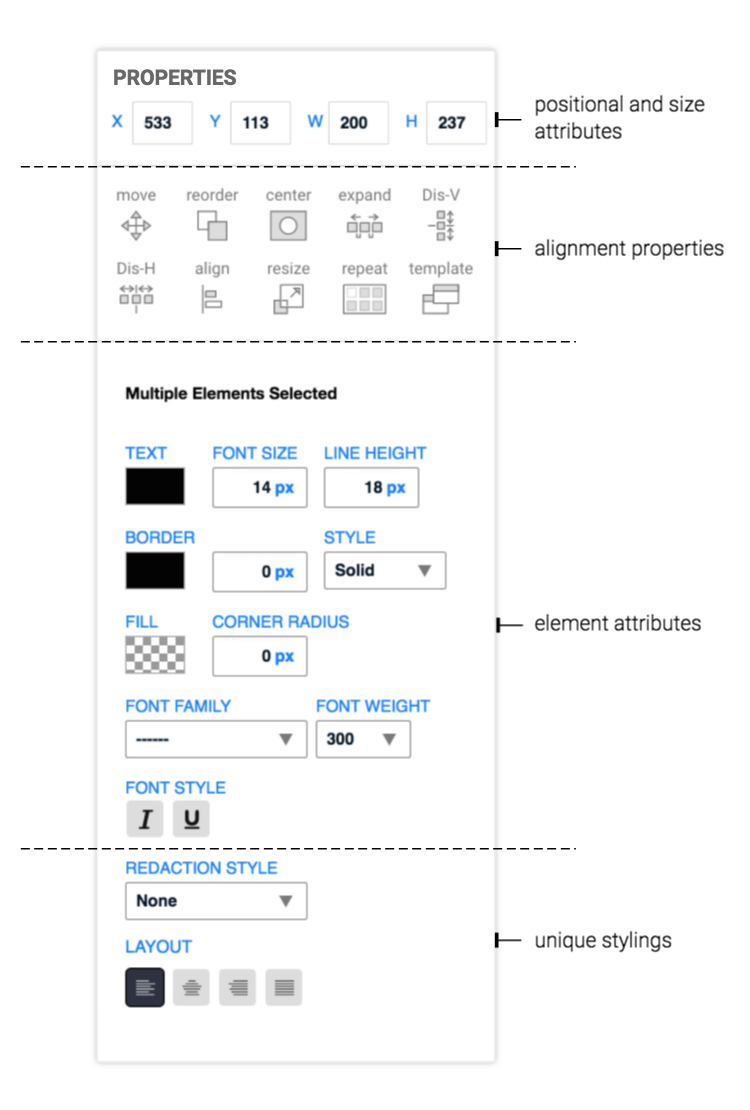
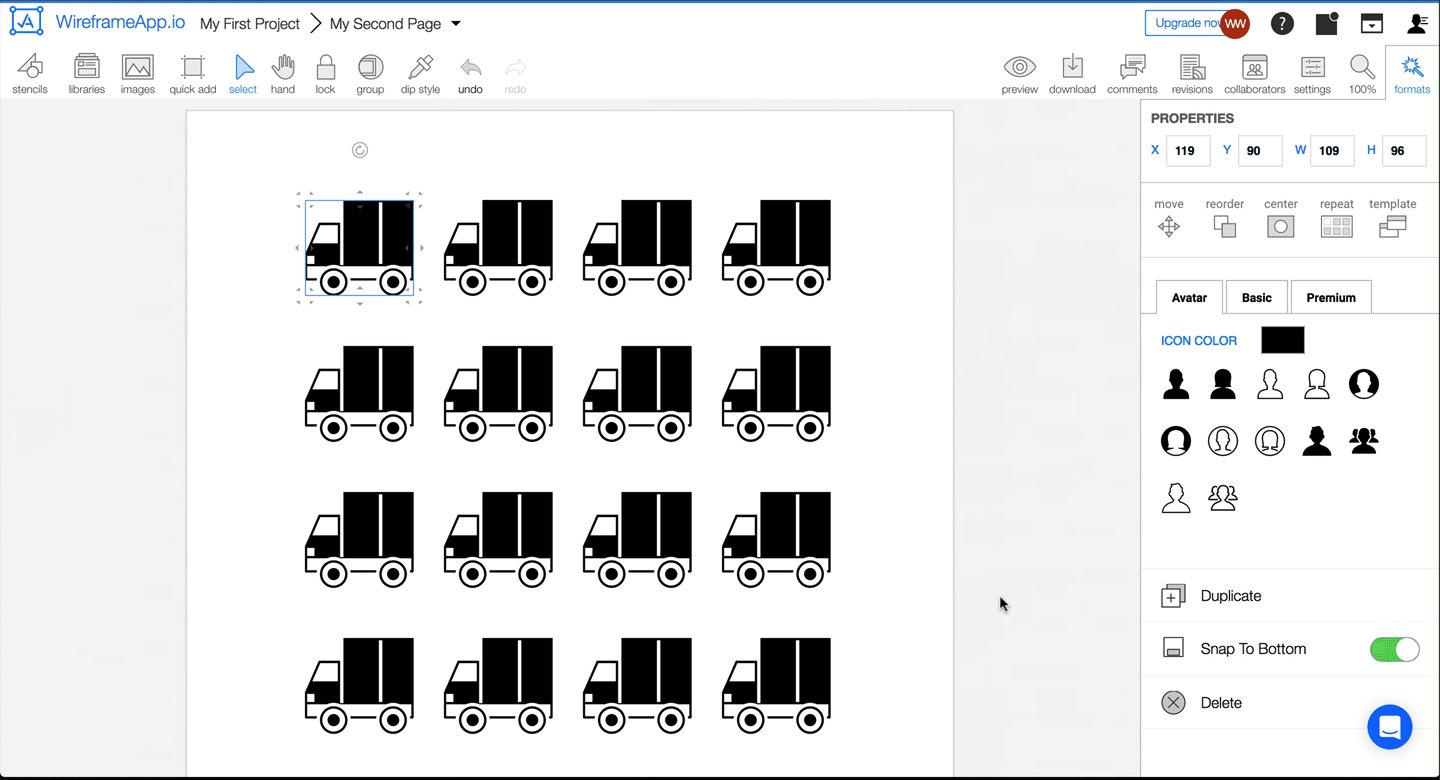
You can make all modifications from Formats Panel. There are different sections of this panel, and to name it from top to bottom: positional and size attributes, alignment properties, element attributes, and unique stylings.
Do refer to the screenshot on the right for better illustration.

Positional and Size Attributes
While designing in WireframeApp, all Stencil elements are vector-based, which means you can easily resize the element to infinite size without worrying that it will become pixelated. And the x-y coordinates and dimensions of the element are captured to its pixel-level precision.
Do note that, the top-left corner of your working canvas starts from coordinate (0,0).
Alignment Properties
This section contains five menu items that you can select, Move, Reorder, Center, Repeat, and Template.
If you click on Move operation, floating direction panel will appear before you. With that, you can click on the direction arrow to make slight adjustment to element's position. Though for quick wireframing, you will be less likely to use this functionality.
When you want to define stack order of the element, you can choose Reorder. Upon clicking, expanded menu will appear for you to choose one of the following actions: Send Backward, Bring Forward, Send to Back, and Bring to Front.
To adjust element position relative to working canvas, you can utilize Center action item. In which, you can automatically perform actions such as Center to Page Horizontally, Center to Page Vertically, or Center to Page.
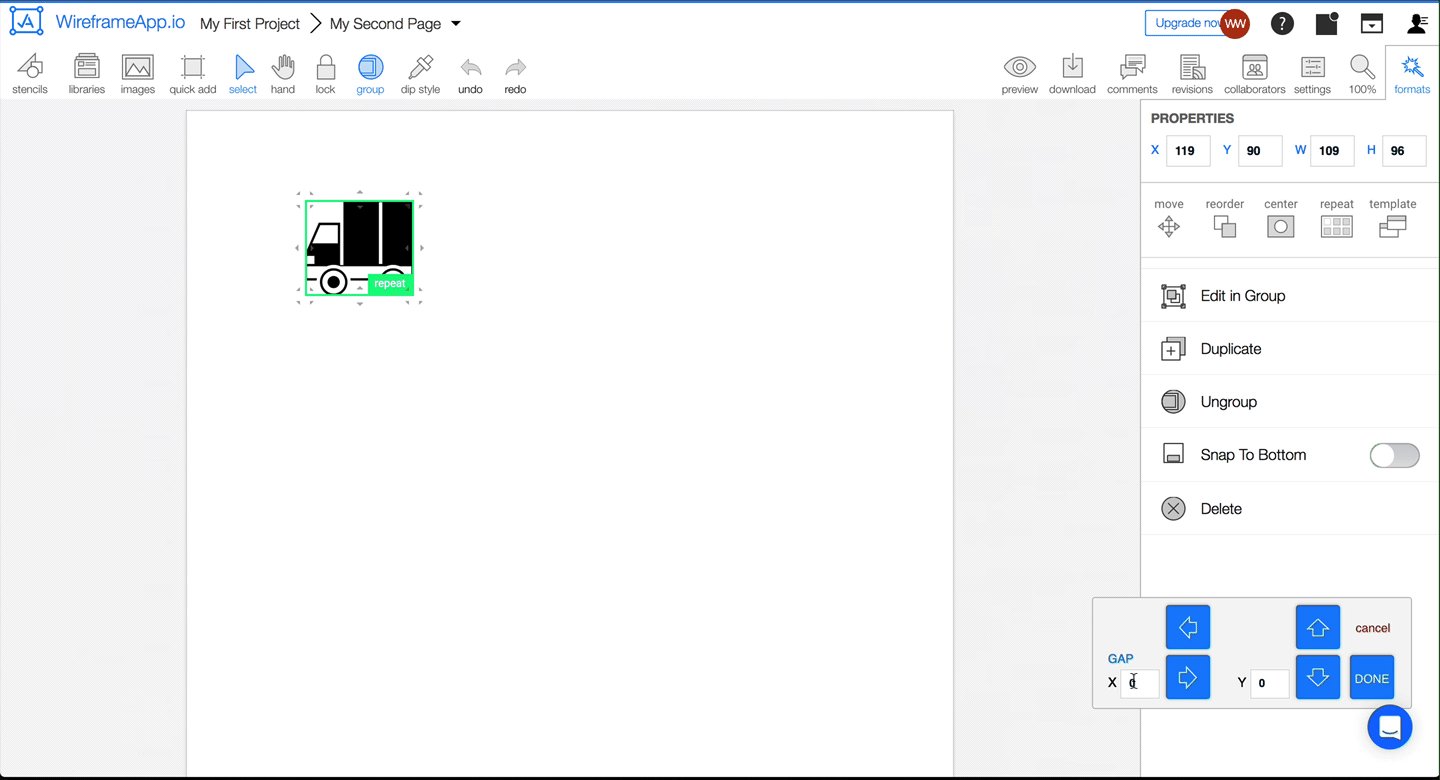
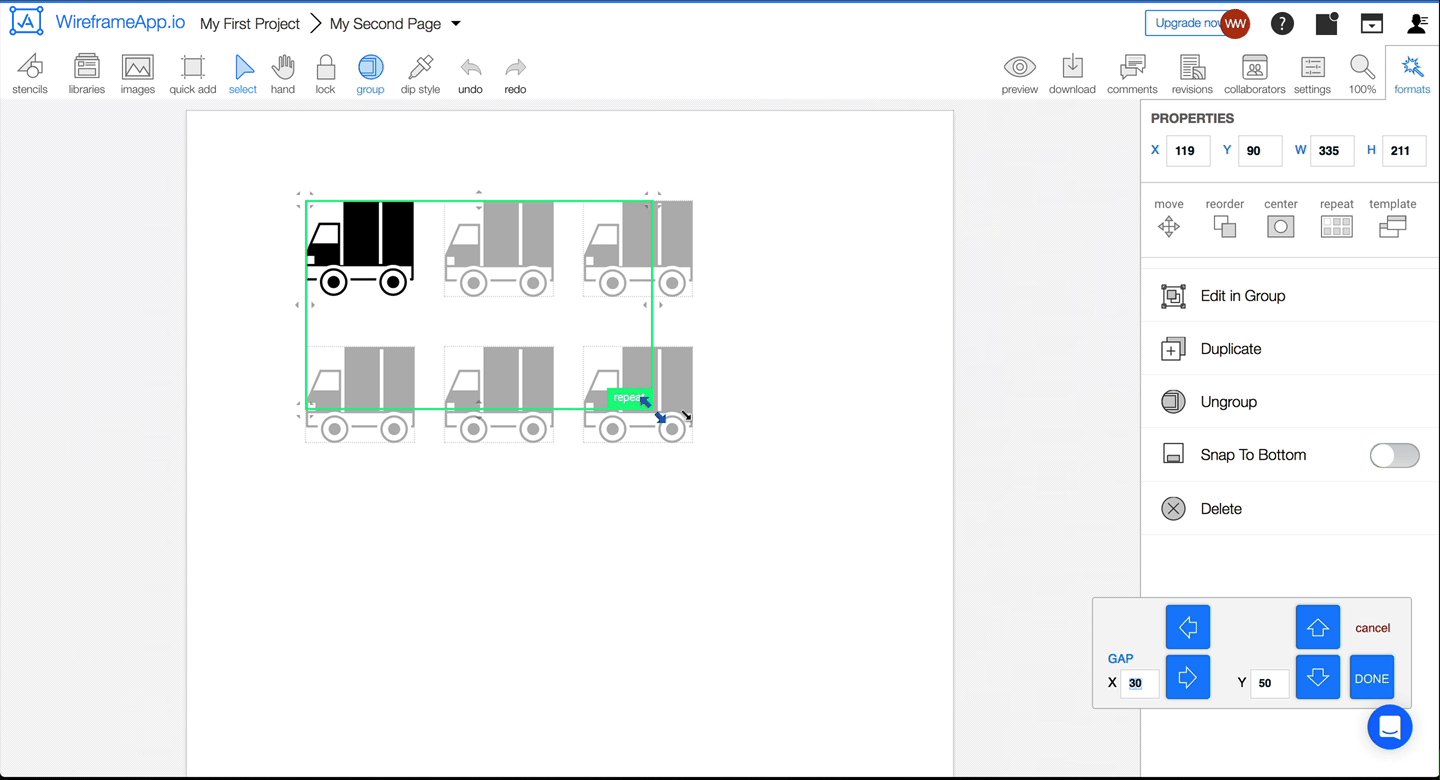
Sometimes you need to repeat the same element multiple times with each of the element evenly distanced. This is where Repeat action comes into play. You only need to fill in your desired X and Y gaps, enlarge the selection by dragging outwards, and the repeated elements will automatically fill in your selection. Watch the animated image below to get better understanding.

For the last menu item, Template, you can use it to save your selected element(s) as a template. You can then reuse that template for other pages or projects.
And if you are selecting multiple elements, you have five additional menu items, Expand, Dis-V, Dis-H, Align, and Resize. These items help you arrange your elements to relative to each other. You can experiment these functionalities further while doing your wireframe design.